一個人從開發到上架 APP:三顧茅廬般的體驗


前一陣子終於上架第一版 Android 與 IOS 的 App 啦!有很多開發中遇到的故事、問題想與大家分享。希望這些經驗可以給也想開發 App 或是想創業的人一些參考。
快速迭代
在托特的開發過程中,我認為應該用最快的速度把自己的想法呈現出來,所以還是要回頭講一下MVP 這個詞 - Minimum Viable Product 最小可行性產品,以及另外一個很重要的八二法則。
簡單來說,我們不知道自己的點子是否真的符合市場需求,所以需要快速的用某種方法把產品給呈現出來。根據八二法則,我們利用前 20% 的時間就可以完成 80% 的事。所以先把 80% 做出來試試錯,大家看到東西也會比較能給出具體的反應。
每個人可以做的 MVP 應該都不太一樣,如果我是工程師,我會選我最熟悉的開發框架跟工具。假如一個非工程師想要做軟體,那可能選擇的就是其他的一些可以不太需要寫程式就能搭建網站或App的工具。
App 開發時機
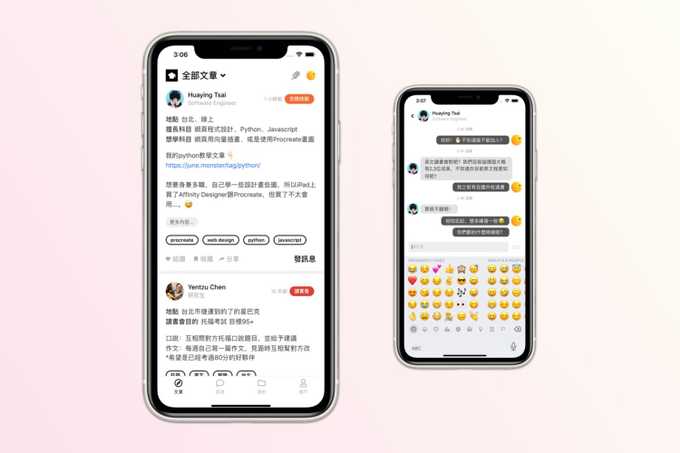
托特是一個可以跟別人做技能交換、組讀書會的平台。我把它定義為一個知識類的社交產品。
在使用它的時候,你會想要即時地查看有沒有新訊息新文章等等。在這場景之下 App 絕對是一個很不錯的選擇,但我最終還是先做了一個網站形式的平台而不是 App,主要有兩個原因:
- 我對開發網站更熟,做一個網站所需的時間會比開發App少很多
- 從零開始的話,畢竟 App 下載是一個重操作,在內容質量都不到位的時候,用戶很難輕易下載
網站做出來後有了些內容,慢慢的會有用戶有想用 App 的需求。這時我也發現了手機用戶佔了總用戶 80% 的流量左右,感覺就是時候可以開發 App 了。
React 全家桶
App 的開發大概花了兩個月,也是一樣先做 MVP,以功能完整為主,凡事先求一個圓(蛇丸4ni ?)。
不得不推 React 家族真的是工程師的好幫手,這邊可以先快速介紹一下:
- React - 開發網站的 js 框架
- React Native - 開發 IOS/Android 的 js 框架
- Electron - 開發桌上型應用的 js 框架
如果你的 server 是用 nodejs 開發的話,那你用 js 一種程式語言就可以搞定你所有的產品了,不得不說這時代真的是 js 的天下... (不戰語言,每一種語言都有它適合得使用時機與各自特色)
因為本身已經很熟 React,寫 App 理所當然的也是選擇 React Native。雖然有一些小限制,但是比起重頭用 Swift/Objective C 去寫 iOS、Java 去寫 Android 兩套真的快很多。React Native 的使用哲學跟 React 基本上是一樣的,有些程式碼甚至可以複製貼上。

Apple 的審核地獄
App 開發完以後都要送審,審過了才准你上架。很多 iOS 開發者應該會感同身受,要上架第一版的iOS App 之前真的是會遇到重重關卡...。
從開始開發 App 到上架沒記錯的話花了兩個半月左右。我大概花了一個半月寫完我覺得可以上架的版本,但其實到最後又多花了另一個月才總算上架成功。可以把它想成蘋果是為用戶做 App 品質把關,但有些審核真的是挺瞎的。
被拒的時候蘋果會從這連結節錄一項你沒遵守的guideline: https://developer.apple.com/app-store/review/guidelines/
第一次拒絕 - 需要實作 Sign in with Apple
4.8 Sign in with Apple
Apps that use a third-party or social login service (such as Facebook Login, Google Sign-In, Sign in with Twitter, Sign In with LinkedIn, Login with Amazon, or WeChat Login) to set up or authenticate the user’s primary account with the app must also offer Sign in with Apple as an equivalent option. A user’s primary account is the account they establish with your app for the purposes of identifying themselves, signing in, and accessing your features and associated services.因為托特目前用的是 Google 與 Facebook 登入,現在蘋果的規定是只要是 iOS 13 以後,你的平台只要有支援任何社交登入,那不好意思你也需要放上我們的 Apple 登入。
要知道這不是只有放上按鈕這麼簡單,還包括後端的邏輯實現、怎麼交互等等,反正超麻煩。
第二次拒絕 - UGC 內容為主的 App 需要有適當的條約與回報機制
1.2 - Safety - User Generated Content
Your app enables the display of user-generated content but does not have the proper precautions in place.UGC 是 User Generated Content。也就是如果你的平台內容主要是靠用戶貢獻的,那就是 UGC。因為用戶的內容是你沒法控管的,你必須證明給蘋果看你有完善的機制可以處理不恰當的內容。
這裡幫一些也有機會遇到此問題的人總結一下。基本上你要過這關,你必須要做以下幾件事:
- 在登入或其他顯眼頁面提供隱私權政策以及使用條款的連結,條款裡面要提到禁止任何暴力、色情等內容,以及一些你要跟用戶劃清界線的條約等。如果你是工程師的話寫這個肯定不是你的專長吧.. (當然也是有些網路上的模板可以用)
- 確保每個用戶可以舉報、隱藏他不想看的文章,然後可以封鎖其他用戶。光是要滿足這點,你要實作的東西多到可以再寫一套小APP了。
- 你要提供後台連結或截圖給他看說你可以適時的處置被檢舉的內容。
第三次拒絕 - Sign in with Apple 按鈕樣式不符合標準
除了要使用 Apple 登入以外,還得要用它的樣式:https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/buttons/
我為了跟其他登入按鈕樣式一致,就客製化按鈕的背景色等等。本來想說他守則裡有說為了與其他登入按鈕一致可以客製化,但最後還是被拒了。
一開始我上訴,上訴後說過幾天會有人打電話跟你聊。但不常接電話的我就是沒接到,沒接到就變你要在半夜他們的上班時間打,結果我打了兩天換他們沒人接...。
後來我屈服了,把其他的登入按鈕樣式改掉,保留蘋果的,到這地步總算過了😅。
結論
總而言之,產品初期的審核就是煎熬。每一次送審就是要等個兩三天,每一次的訊息來回也是一兩天。Android 就輕鬆了,大部分都是自動化,沒有真人 Review,所以這邊就先不提。
要上架 App,你要先交給蘋果每年99美金成為開發者、交一次性的25美金給 Google,除此之外你還要寫一些條款、做上架的圖、文案等等雜事。勞民傷財,但你得到了你的成就感。
如果想要與我討論App或是網站的開發,歡迎聯繫 support@thoth.tw