利用 ChatGPT 做出專屬你的題目!

Huaying Tsai
2023年4月25日

最近使用了 ChatGPT,我真的覺得它將對未來產生巨大的影響,讓我有了鋼鐵人 Tony Stark 與 AI 助手 Jarvis 合作的既視感。我開始探索如何將其應用於知識學習領域,並試圖將其作為創業理念。驚奇的是,利用 ChatGPT 自動生成 JavaScript 題庫的結果令人讚嘆。
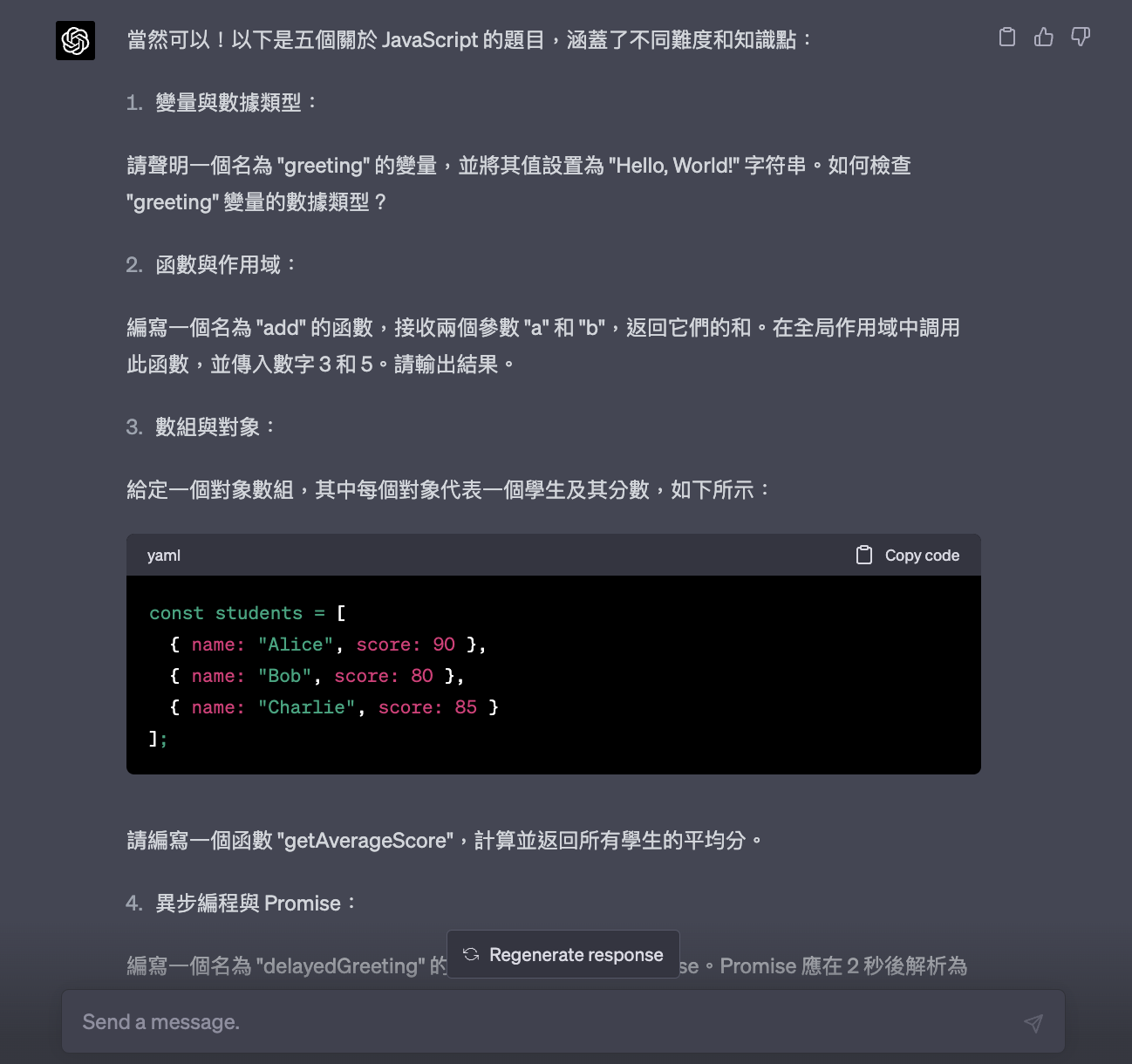
首先,我請求 ChatGPT 幫助生成五道 JavaScript 題目,它的回應如下:

看到這些回應,我感到驚喜,但並不意外。生成的題目形式完整,如果能再配合具體主題和難度,題目將更為完善。當然,我們也可以請 ChatGPT 協助確定這些主題。
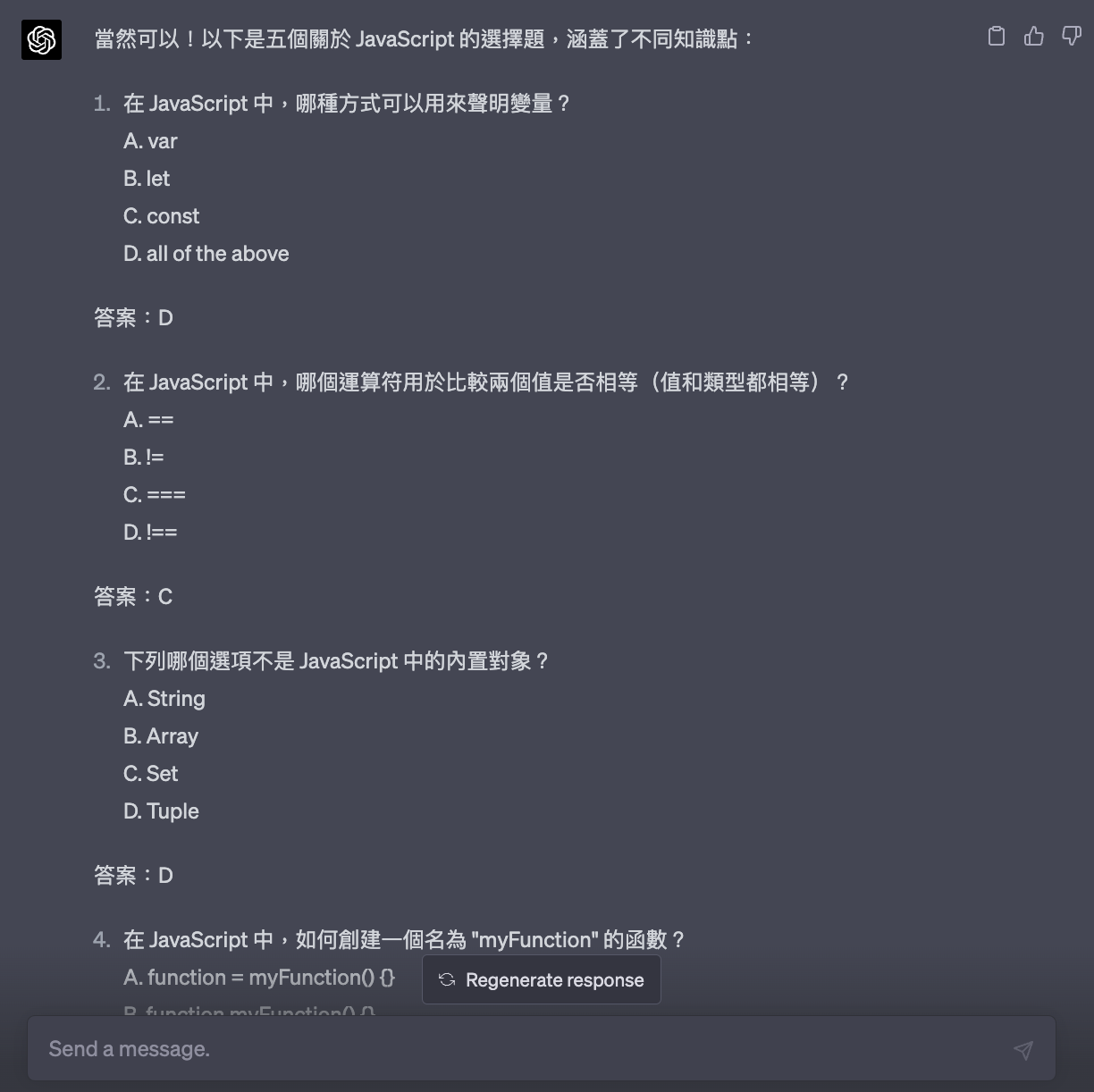
要讓這些題目具有實用性,選擇題似乎是更為直接的方法。因此,我請求 ChatGPT 出一些選擇題。先不論難易度,它的回答還是令人滿意的,並且還附有答案。稍稍美中不足的是,一些中文用字遣詞可能不夠精確,例如“內置”一詞可能較為罕見:

憑藉這些能力,我認為 ChatGPT 的應用價值已相當高。不同領域和行業的教師及專家都可以請 ChatGPT 幫忙出題,然後經過校對修正成最終版本,這將節省大量時間。想要學習新知識的人也可以請 ChatGPT 幫忙出題進行自我練習,對於不會的題目甚至可以請它提供詳解。
再來,如果要將其作為創業素材,一定程度的自動化是必要的。我們可以請 ChatGPT 將題目轉換成各種格式!例如,要將題目轉換成適用於網站的資料,你可以請它將題目轉成 JSON 格式,它將自動為你生成完整的 JSON,還包含相應的欄位名稱:
[
{
"id": 1,
"question": "在 JavaScript 中,哪種方式可以用來聲明變量?",
"options": {
"A": "var",
"B": "let",
"C": "const",
"D": "all of the above"
},
"answer": "D"
},
{
"id": 2,
"question": "在 JavaScript 中,哪個運算符用於比較兩個值是否相等(值和類型都相等)?",
"options": {
"A": "==",
"B": "!=",
"C": "===",
"D": "!=="
},
"answer": "C"
},
{
"id": 3,
"question": "下列哪個選項不是 JavaScript 中的內置對象?",
"options": {
"A": "String",
"B": "Array",
"C": "Set",
"D": "Tuple"
},
"answer": "D"
},
{
"id": 4,
"question": "在 JavaScript 中,如何創建一個名為 \"myFunction\" 的函數?",
"options": {
"A": "function = myFunction() {}",
"B": "function myFunction() {}",
"C": "function:myFunction() {}",
"D": "func myFunction() {}"
},
"answer": "B"
},
{
"id": 5,
"question": "在 JavaScript 中,如何為按鈕的 \"click\" 事件添加一個名為 \"handleClick\" 的事件監聽器?",
"options": {
"A": "document.getElementById('myButton').addEventListener('click', handleClick);",
"B": "document.getElementById('myButton').onClick(handleClick);",
"C": "document.getElementById('myButton').click = handleClick;",
"D": "document.getElementById('myButton').addEvent('click', handleClick);"
},
"answer": "A"
}
]ChatGPT 無疑為創業者和工程師帶來了無數可能性。透過與 AI 的技術合作,可以讓學習變得更加智能與個性化。各位可能要為自己的未來重新定義了!
# 學習資源