任務日誌:Banner 設計——以托特經驗來告訴你



1.Banner:網頁上常用來推播重要訊息、關鍵字、活動等資訊的區域,多以圖片加上簡單的文字訊息呈現。是增強品牌印象的重要區域。
例1.部落格頁面:右方紅框區。
例2.FB頁面:上方紅框區。
2.RWD:響應式網頁設計,可以依據電腦、手機、平板等不同頁面大小來設計其介面呈現方式與排版。
3.PV:瀏覽量,包含網頁瀏覽的人數與次數。
4.CTA:通常是一張圖片、文字或是按鈕,藉此來呼籲使用者有進一步的預期行動。
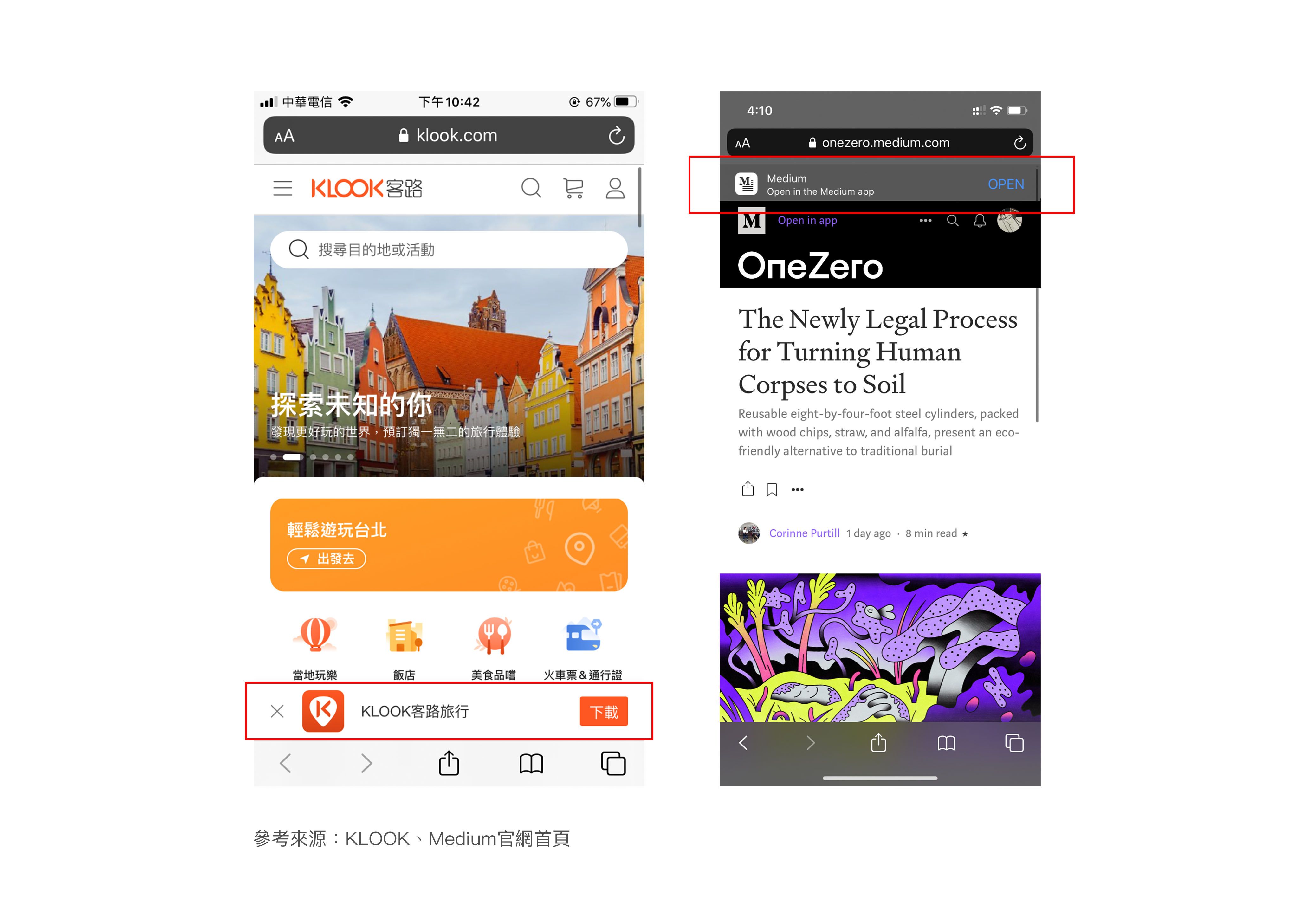
5.Snackbar:頁面下方彈跳出來的導引按鈕。

目前工作進度
已完成:部落格頁面的 RWD 設計、FB粉專的 Banner。
未完成:部落格網頁的 Banner 設計。
最初想法:
托特團隊總共有兩位設計師,一位是負責 FB 粉專,另一位則是負責網頁端的設計。而為保持視覺一致性,決定採用 FB 粉專的設計元素來延伸到部落格使用,設計部落格的 banner。
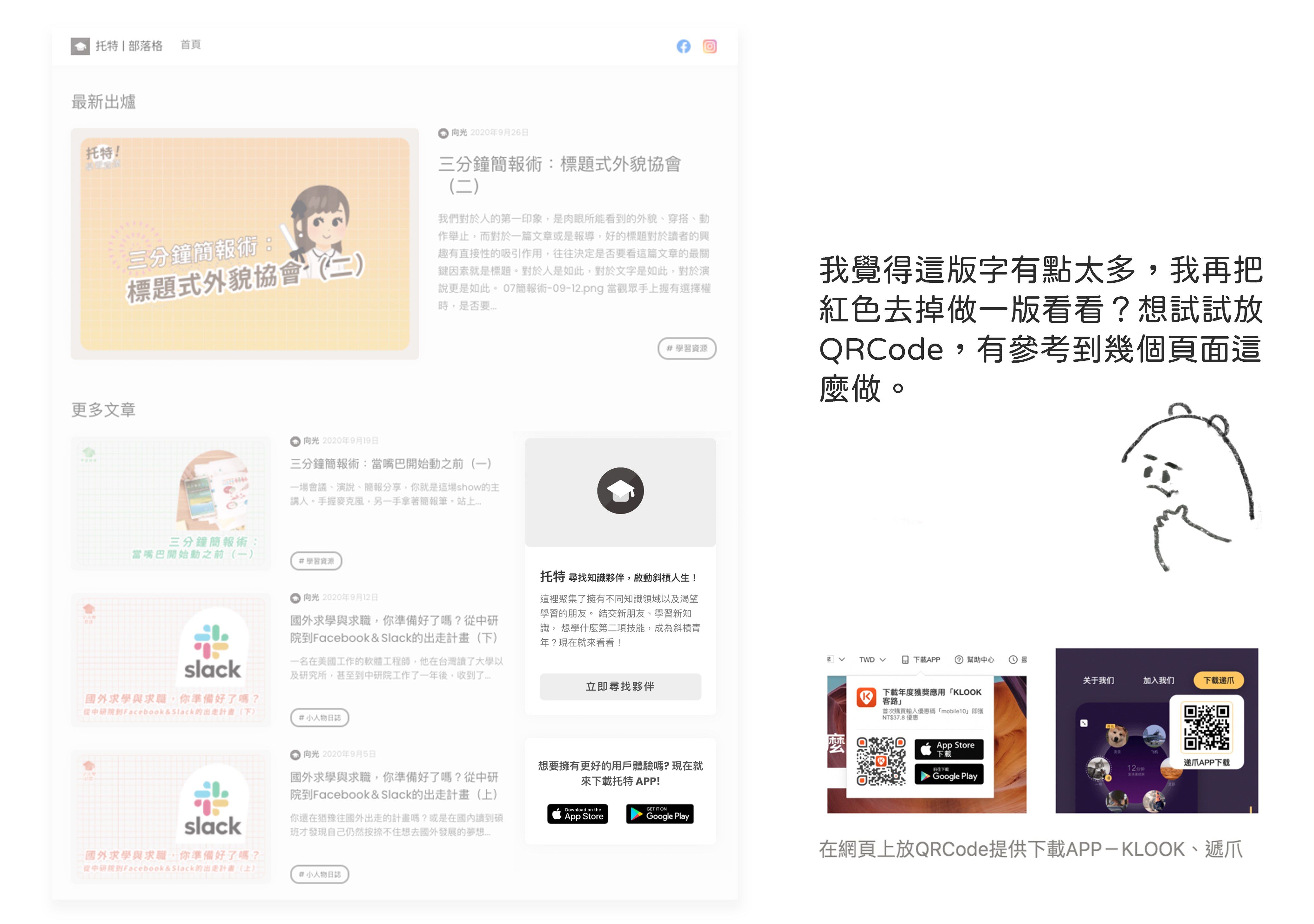
修改過程:





最終決定:
最終我們決定採取B版本,原因如下-
1.Huaying 在設計這版時,已經同時把他放到頁面上了。除非有重要理由,否則沒必要再增加工程師 (Huaying) 的工作量去做改動。
2.Huaying 問了大概十位朋友,大家覺得這一版用在網頁上比較簡潔。
3.其實部落格的瀏覽量(PV)不高,因此 CTA banner 放在這不會有太大作用。
4.大多數用戶的確是透過行動裝置使用托特(電腦手機瀏覽比大概是2:8),因此放 QRCode 較不方便。
接下來打算做:
大多數用戶都是透過行動裝置使用托特,因此如果想要在網頁版引導下載 App,更有效的作法應該是在首頁放置如 KLOOK 和 Medium 這種類似 Snackbar 的設計,而非在部落格(非用戶主要點擊頁)放置 QRCode banner。

結語:
1.切勿為了視覺設計,而忽略了使用成效。
2.多數用戶使用何種裝置,會影響 CTA Banner 的使用成效。
3.QRCode的設計適用於用電腦瀏覽,再以手機掃的讀者。
4.其他網頁適合的,不代表我們也適合套用。
下次會試著先:
1.優先考慮手機版與App的設計。
2.依照重要性與工作量評估任務優先級,找出投資報酬率高的解法。(這對人力與時間都有限的小團隊來說還蠻重要的)
3.在做設計時,心中要有產品的基本數據、使用者輪廓。
避免一開始就犯了設計師的職業病,馬上埋頭搞視覺弄排版調細節,玩得不亦樂乎,最後就會變得像我們設計師一樣喔 XD

謝謝看到這裡的你,如果你剛好有使用托特,覺得哪裡不滿意,或是想要新增功能,都歡迎找我們聊天抱怨!

 托特粉專追蹤起來!告訴你第一手好消息!
想要加入自學技能的行列嗎?點擊連結進入自學的殿堂吧!
托特粉專追蹤起來!告訴你第一手好消息!
想要加入自學技能的行列嗎?點擊連結進入自學的殿堂吧!
作者: 托特thoth